Brushstroke effect using CSS/Javascript - Stack Overflow
By A Mystery Man Writer
Last updated 18 Sept 2024

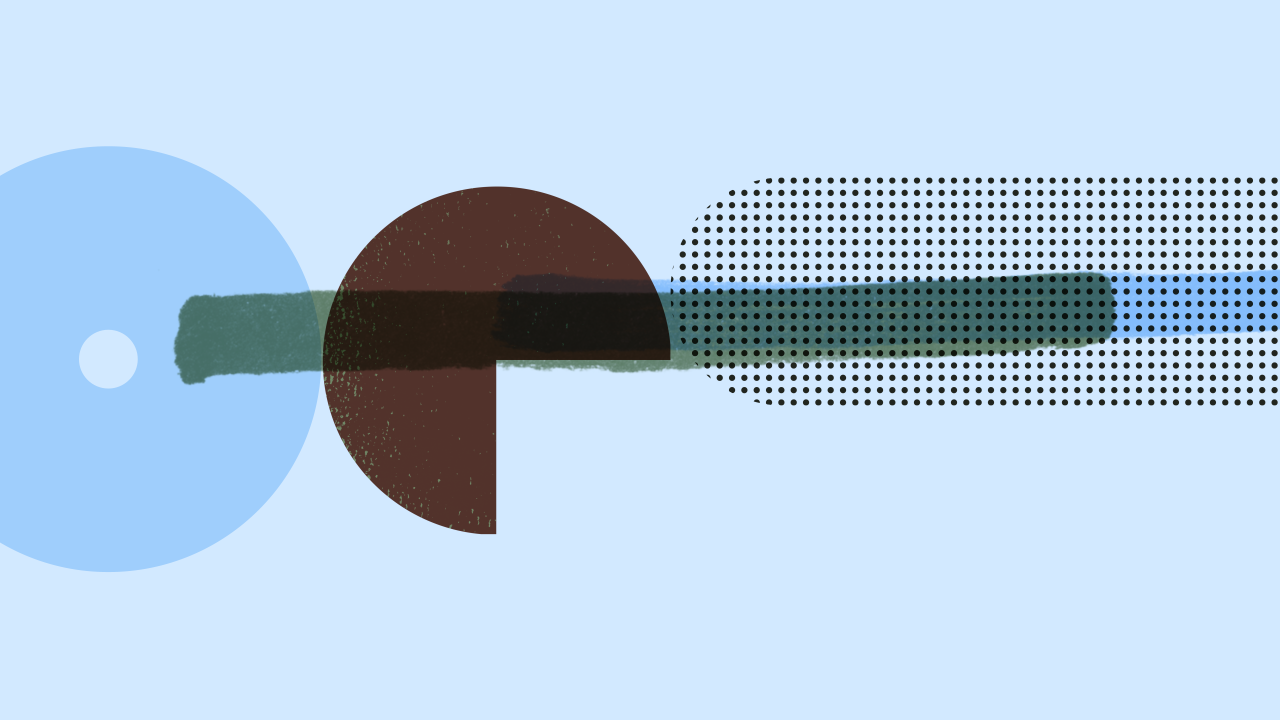
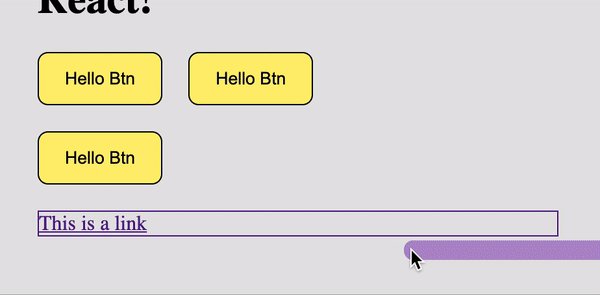
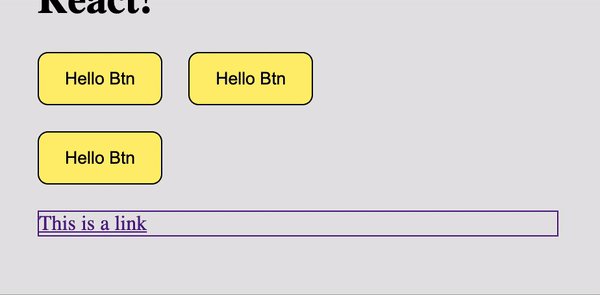
I want to add a brush stroke effect animation on my webpage. I tried using transform but it didn't work. I want to the brush stoke to have wipe animation from left to right so that it reveal itself

Abhishek Kumar on LinkedIn: Some practice on HTML and CSS.

How to Maintain Consistent Code Style in Web Development

How SVG Line Animation Works

javascript - Arrow Line Brush in P5.js - Stack Overflow

graphical output - Paint Starry Night, objectively, in 1kB of code - Code Golf Stack Exchange

Creating SVG Animations Using Tailwind CSS - Semaphore

Algorithm for drawing calligraphy brush strokes *in SVG* - Graphic Design Stack Exchange

How to Manipulate an SVG to Create Brush Stroke Animation - Zion & Zion

How SVG Line Animation Works

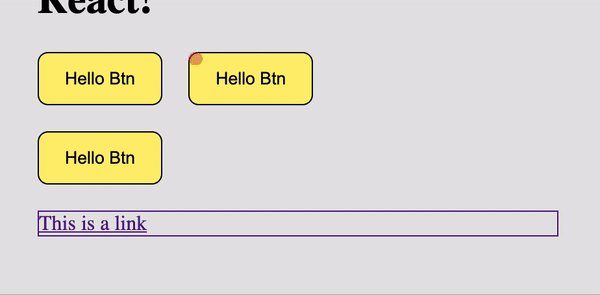
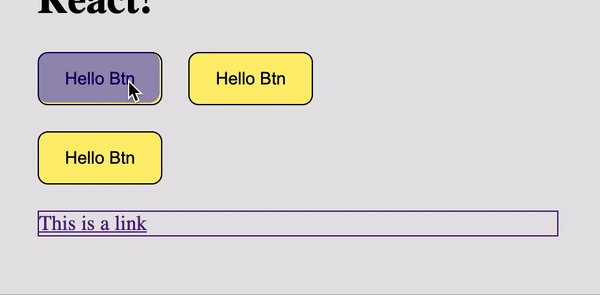
iPad pointer on the web. A short diary of iPad pointer…, by Pavel Laptev
Recommended for you
 Black Grunge Paint Brush Stroke Graphic by bdvect1 · Creative Fabrica14 Jul 2023
Black Grunge Paint Brush Stroke Graphic by bdvect1 · Creative Fabrica14 Jul 2023 Jakhurikar - Birthday Banner Brush Stroke PNG images14 Jul 2023
Jakhurikar - Birthday Banner Brush Stroke PNG images14 Jul 2023 Long Brush Stroke Images – Browse 10,968 Stock Photos, Vectors, and Video14 Jul 2023
Long Brush Stroke Images – Browse 10,968 Stock Photos, Vectors, and Video14 Jul 2023 Watercolour Brush Strokes - Let your Brush do the Work! — Kerrie Woodhouse14 Jul 2023
Watercolour Brush Strokes - Let your Brush do the Work! — Kerrie Woodhouse14 Jul 2023 Black Brush Strokes Set Graphic by yurshanino · Creative Fabrica14 Jul 2023
Black Brush Strokes Set Graphic by yurshanino · Creative Fabrica14 Jul 2023 cycles render engine - Procedural brush stroke texture? - Blender14 Jul 2023
cycles render engine - Procedural brush stroke texture? - Blender14 Jul 2023 Brush Stroke PNG, Brush Stroke Clip Art, Hand Painted Brush Stroke14 Jul 2023
Brush Stroke PNG, Brush Stroke Clip Art, Hand Painted Brush Stroke14 Jul 2023 95,757 Paint Brush Stroke Stock Photos - Free & Royalty-Free Stock14 Jul 2023
95,757 Paint Brush Stroke Stock Photos - Free & Royalty-Free Stock14 Jul 2023 Ink Brush Stroke No2 Poster14 Jul 2023
Ink Brush Stroke No2 Poster14 Jul 2023 white watercolor brush stroke background - Free HD Video Clips14 Jul 2023
white watercolor brush stroke background - Free HD Video Clips14 Jul 2023
You may also like
 46H, DD+, Bras, Lingerie, Women14 Jul 2023
46H, DD+, Bras, Lingerie, Women14 Jul 2023 Bikini pattern xxs/xs/s/m/l/xl/xxl/xxxl. Sewing pattern. Swimsuit pattern PDF. - Crealandia14 Jul 2023
Bikini pattern xxs/xs/s/m/l/xl/xxl/xxxl. Sewing pattern. Swimsuit pattern PDF. - Crealandia14 Jul 2023- Fit For Me By Fruit Of The Loom Women's Plus 6pk Breathable Cotton Classic Briefs - Colors May Vary 11 : Target14 Jul 2023
 Descubre la verdadera efectividad de las fajas reductoras14 Jul 2023
Descubre la verdadera efectividad de las fajas reductoras14 Jul 2023 OUTFIT COLOMBIANO DEPORTIVO ADN – FitnessWear Mexico14 Jul 2023
OUTFIT COLOMBIANO DEPORTIVO ADN – FitnessWear Mexico14 Jul 2023 Sapatilha feminina sapatilha sapatilha bico fino rasteirinha - Rei14 Jul 2023
Sapatilha feminina sapatilha sapatilha bico fino rasteirinha - Rei14 Jul 2023 Lopecy-Sta Women Basic Slip Bike Shorts Compression Workout Leggings Yoga Shorts Pants Discount Clearance Gym Shorts Women Biker Shorts Women Black14 Jul 2023
Lopecy-Sta Women Basic Slip Bike Shorts Compression Workout Leggings Yoga Shorts Pants Discount Clearance Gym Shorts Women Biker Shorts Women Black14 Jul 2023 Numero Facil Memorização -platinum Number Ddd 31 33 34 37 3814 Jul 2023
Numero Facil Memorização -platinum Number Ddd 31 33 34 37 3814 Jul 2023 LRH Foundation Organizes Grape Escape - Lakes Regional Healthcare14 Jul 2023
LRH Foundation Organizes Grape Escape - Lakes Regional Healthcare14 Jul 2023 Ane Hiking Tights14 Jul 2023
Ane Hiking Tights14 Jul 2023
